WordPressのテーマ「Gush」のSNSボタンのカスタマイズ
GushではデフォルトのSNSボタンがありますが、
デザイン性、ユーザビリティの観点から変えたいと思ったので、紹介します。
もちろんプラグインなしで。
デフォルトのSNSボタン
デフォルトでは下記のように各SNS標準のボタンが設置されています。
PC

SP

対象箇所
もちろん子テーマで行います。
- header.php
- sns.php
- style.css
header.php
こちらは汎用的に使われているアイコンFont Awesomeのライブラリを読み込みます。
headタグ内に挿入します。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.6/css/all.css">
sns.php
こちらはSNSの表示側でまるっと刷新します。
JavaScriptで指定のサイズを開くやり方はコードが見づらくなり、嫌いなので、target=”_blank”で開くことにしています。
<div id="entry_snsbox"><!--SNS-->
<?php
$url_encode = urlencode(get_permalink());
$title_encode = urlencode(get_the_title()).'|'.get_bloginfo('name');
$home_url = home_url();
?>
<div class="share">
<ul>
<!--Facebookボタン-->
<li class="facebook">
<a href="//www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>" target="_blank">
<i class="fab fa-facebook-f"></i><span> facebook</span>
</a>
</li>
<!--Twitterボタン-->
<li class="tweet">
<a href="//twitter.com/intent/tweet?url=<?php echo $url_encode ?>&text=<?php echo $title_encode ?>&tw_p=tweetbutton" target="_blank">
<i class="fab fa-twitter"></i><span> tweet</span>
</a>
</li>
<!--Google+ボタン-->
<li class="googleplus">
<a href="//plus.google.com/share?url=<?php echo $url_encode;?>" target="_blank">
<i class="fab fa-google-plus-g"></i><span> Google+</span>
</a>
</li>
<!--はてなボタン-->
<li class="hatena">
<a href="//b.hatena.ne.jp/entry/<?php echo $url_encode ?>" target="_blank">
<i class="fa fa-hatena"></i><span> はてブ</span>
</a>
</li>
<!-- LINE -->
<li class="line">
<a href="//line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $url_encode;?>" target="_blank">
<i class="fab fa-line"></i><span> LINE</span>
</a>
</li>
<!-- Pocket -->
<li class="pocket">
<a href="//getpocket.com/edit?url=<?php echo $url_encode;?>&title=<?php echo $title_encode;?>" target="_blank">
<i class="fab fa-get-pocket"></i><span> Pocket</span>
</a>
</li>
<!--rssボタン-->
<li class="rss">
<a href="<?php echo $home_url; ?>/?feed=rss2" target="_blank">
<i class="fas fa-rss-square"></i><span> rss</span>
</a>
</li>
<!--feedlyボタン-->
<li class="feedly">
<a href="//feedly.com/index.html#subscription%2Ffeed%2F<?php echo urlencode( $home_url );?>%2Ffeed%2F" target="_blank">
<i class="fas fa-rss-square"></i><span> feedly</span>
</a>
</li>
</ul>
</div>
</div><!--//SNS-->
style.css
デザインはお好みで追加します。
/* sns_design_begin */
#entry_snsbox {
border: 0px;
padding: 0px 20px;
text-align: left;
}
#entry_snsbox li {
float: left;
margin-right: 10px;
min-height: 50px;
}
.fa-hatena:before {
font-family: Verdana;
font-weight: bold;
content: 'B!';
}
.share {
margin-top: 40px;
margin-bottom: 40px;
}
.share ul {
margin: 0;
padding: 0;
list-style: none;
}
.share ul:after {
display: block;
clear: both;
content: '';
}
.share li {
float: left;
width: 20%;
margin: 0;
margin-top: 15px;
}
.share li a {
font-size: 14px;
display: block;
padding: 10px;
text-align: center;
text-decoration: none;
color: #fff;
border-radius: 5px;
}
.share li a:hover {
opacity: .8;
}
.share li a:visited {
color: #fff;
}
.share li i {
vfont-size: 1.5em;
}
.tweet a {
background-color: #55acee;
}
.facebook a {
background-color: #315096;
}
.googleplus a {
background-color: #dd4b39;
}
.hatena a {
background-color: #008fde;
}
.line a {
background-color: #00c300;
}
.pocket a {
background-color: #EE4256;
}
.rss a {
background-color: #ff8c00;
}
.feedly a {
background-color: #6cc655;
}
@media(max-width: 599px) {
.share li {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 3px;
}
.share li i {
font-size: 2em;
padding-top: 3px;
}
.share li span {
display: none;
}
}
/* sns_design_end */
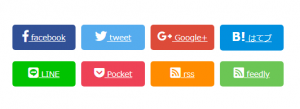
仕上がり
こんな感じです。
PC

SP