WordPressのテーマ「Gush」の検索欄をカスタマイズ
Gushではデフォルトのサイト内検索がついていますが、
HTML原型そのままなのもあれだなと思い、
カスタマイズしました。
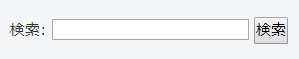
デフォルト
対応前はこんな感じでTHE HTMLです。

対象箇所
子テーマで3か所作成・変更するだけです。
- searchform.php
- header.php
- style.css
searchform.php
カスタマイズできる唯一の呼び出し箇所です。
作って置くだけ。
<form method="get" class="searchform" action="<?php echo esc_url( home_url('/') ); ?>">
<input type="text" placeholder="キーワード" name="s" class="searchfield" value="" />
<input type="submit" value="" alt="検索" title="検索" class="fas fa-search searchsubmit">
</form>
header.php
以前にもFont Awesomeを呼び出している場合は、読み込むだけなので、こちら不要です。
headタグ内に挿入します。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.6/css/all.css">
style.css
今風のデザインを設定します。
/* search_design_begin */
.searchform {
position: relative;
}
.searchfield {
font-size: 14px;
width: 90%;
margin: 3px;
padding: 10px;
border: solid 1px #bbb;
border-radius: 4px;
background-color: #efefef;
}
.searchsubmit {
font-size: 1.4em;
position: absolute;
top: 0;
right: 8%;
margin-top: 10px;
padding: 0;
cursor: pointer;
color: #6297f5;
border: none;
background: transparent;
}
.searchsubmit:hover {
opacity: .6;
}
/* search_design_end */
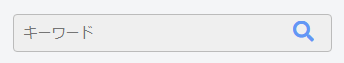
仕上がり
こんな感じで良い感じになりました。

参考
こちらほぼ引用です。
とても参考になりました。