WordPressのテーマ「Gush」の記事中にアドセンスを自動挿入する
記事中に1個1個アドセンスタグを入れる。
そんな疲れそうな入れ方はしたくなかったので、
自動でタグが入る方法をメモ。
ノープラグイン・ノー冗長コードでできます。
この問題をすっきりしたい方は必見です!
アドセンスのコードタグはレスポンシブ推奨です。
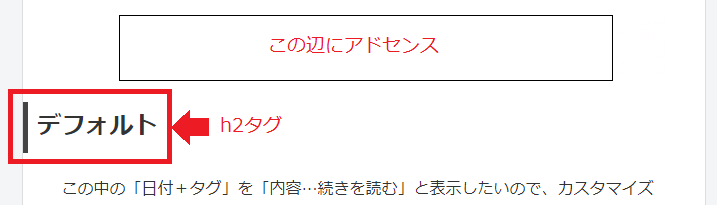
挿入箇所
下図のようにh2タグの上に入れます。
タイミングはh2タグの最初から1間隔で入れていきます。

対象ファイル
子テーマのここだけです。
- header.php
- functions.php
header.php
ヘッダーにjsファイルを読み込ませるようにしてください。
<script async src="アドセンスのjsファイルパス(提供されるコードの一番上のスクリプト?)"></script>
functions.php
コードが読める方なら入れるタイミングなど焼くなり煮るなりなんでもOKです。
// 本文中にアドセンス表示
function add_ads_h2($the_content) {
if (is_single()) {
$ads = <<<_HTML_
<!-- ここにアドセンスのコードタグぺたーっと -->
_HTML_;
$h2 = '/^.+?<\/h2>$/im';//H2見出しのパターン
if ( preg_match_all( $h2, $the_content, $h2s )) {
foreach($h2s[0] as $key => $value) {
if ($key % 2 == 0) { //偶数ごとにh2見出しの上にアドセンス挿入
$the_content = str_replace($h2s[0][$key], $ads.$h2s[0][$key], $the_content);
}
}
}
}
return $the_content;
}
add_filter('the_content','add_ads_h2');
参考
こちら参考にしました。とても助かりました。