WordPressのテーマ「Gush」の記事一覧内の日付・タグを本文表示にカスタマイズ
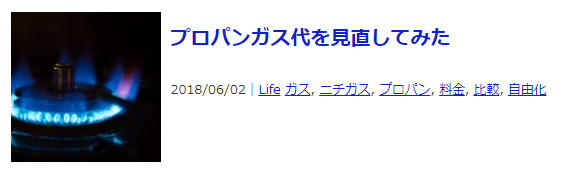
Gushのデフォルトでは日付+タグが表示され、
パッと見、タイトルはわかるのですが、
内容が分かりにくくなっています。
デフォルト
この中の「日付+タグ」を「内容…続きを読む」と表示したいので、カスタマイズします。
なお、アーカイブページは「タグ」を「内容…続きを読む」と表示します。
子テーマで完結します。

対象箇所
- archive.php(アーカイブページ)
- home.php(トップページ)
- index.php(トップページ)
- functions.php(独自関数)
細かい箇所はGREP検索「class=”date-time”」で見れます。
archive.php
これを
<p class="date-time">
<?php the_category(', ') ?> <?php the_tags('', ', '); ?>
</p>
これに
<p class="date-time">
<?php the_excerpt(); ?>
</p>
index.php
これを
<p class="date-time"><?php the_time('Y/m/d') ?>|<?php the_category(', ') ?> <?php the_tags('', ', '); ?></p>
これに
<p class="date-time"><?php the_excerpt(); ?></p>
home.php
こちらも同様です。
functions.php
この the_excerpt() は文字数が多いと「[…] 」という文末に続きがある表示を作ります。
ここで下記のように定義しておくと、他も同じようになり、好みに合わせてカスタマイズできます。
// 抜粋(本文)の文末
function new_excerpt_more($more) {
return '<a href="'. get_permalink() . '">' . '...続きを読む' . '</a>';
}
add_filter('excerpt_more', 'new_excerpt_more');
本文抜粋の関数 the_excerpt() はデフォルト110文字です。
文字数もカスタマイズしたいときもここで定義します。(日本語(マルチバイト)対応しています)
// 抜粋(本文)の文字数
function change_excerpt_mblength($length) {
return 70;
}
add_filter('excerpt_mblength', 'change_excerpt_mblength');
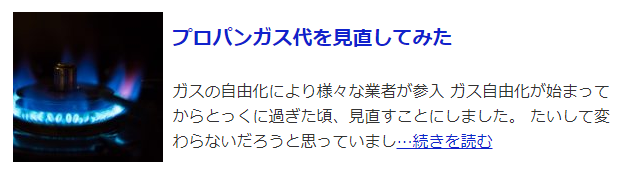
仕上がり

こんな感じです。